|
トラックバック (3)|
ムーバブルタイプのカスタマイズ|
*注意…以下はMTの古いバージョン(2.661)で行った方法です。最新版の場合は「edit_entry.tmpl」と「mt.js」をカスタマイズする必要があります。知識がある方はチャレンジして下さい。
MTエントリー作成画面のデフォルトではボールドとイタリック(ななめ)、アンダーラインとリンクのみ、ボタンを押すことで簡単にタグを挿入できます。
記事を書く際に、テキストごとに大きさを変えたり、色をつけたりしたい人が結構いると思います。また、すでにやっていても、いちいちタグを打ち込むのも面倒だと思いますので、管理画面にテキストサイズ変更とテキストカラー変更のタグがボタン一つで挿入できるようにするためのカスタマイズ方法をご紹介します。
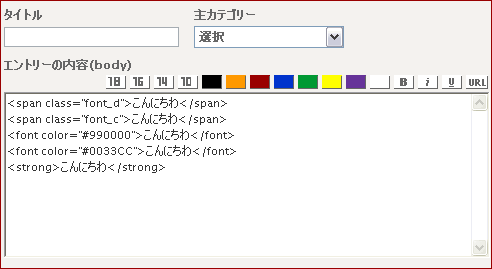
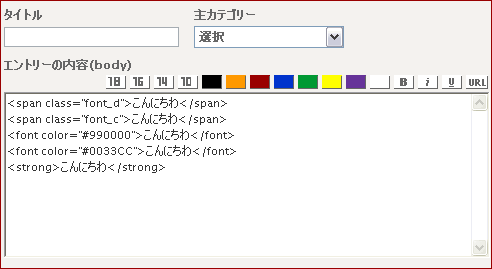
このような感じにできます。

上の例と全く同じものができる方法です。
1.まず、挿入用ボタンをFireworksなどで作ります。
面倒な方もいると思うので上の例と同じgif画像と、ある程度編集ができるファイル(png)をダウンロードできるようにしておきますね。
→挿入ボタンダウンロード(圧縮ファイル:lzh)
2.次に tmplフォルダ内、cmsフォルダ内の edit_entry.tmpl を開きます。
以下のタグを探してください。
function formatStr (v) {
if (!document.selection) return;
var str = document.selection.createRange().text;
if (!str) return;
document.selection.createRange().text = '<' + v + '>' + str + '</' + v + '>';
}
このタグのスグ下に次のタグを挿入します。(詳しい方はスグ下でない部分に入れてもOKです)
これはフォントカラーを指定するためのものです。
function formatColorStr (v) {
if (!document.selection) return;
var str = document.selection.createRange().text;
if (!str) return;
document.selection.createRange().text = '<font color="#' + v + '">' + str + '</font>';
}
そして、さらに下に次のタグを挿入します。これはフォントサイズをスタイルシートを使って指定するためのものです。(スタイルシートは後に説明します。)
function formatSizeStr (v) {
if (!document.selection) return;
var str = document.selection.createRange().text;
if (!str) return;
document.selection.createRange().text = '<span class="' + v + '">' + str + '</span>';
}
次に以下のタグ部分に・・・、
<td width="402"><font class="pagetitle"><MT_TRANS phrase="Entry Body"></font></td>
<td width="98" align="right" valign="top">
<script language="javascript">
if (document.selection) {
document.write('<table border="0" cellspacing="0" cellpadding="0" width="107">');
document.write('<tr>');
document.write('<td width="24"><a href="javascript:formatStr(\'b\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/bold-button.gif" alt="bold" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatStr(\'i\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/italic-button.gif" alt="italic" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatStr(\'u\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/underline-button.gif" alt="underline" width="24" height="18" border="0"></a></td>');
document.write('<td width="26"><a href="javascript:insertLink()"><img src="<TMPL_VAR NAME=STATIC_URI>images/url-button.gif" alt="link" width="26" height="18" border="0"></a></td>');
document.write('</tr>');
document.write('</table>');
} else {
document.write(' ');
}
</script>
</td>
</tr>
以下のタグを上書きします。(
間違わないように!)
<td width="500"><font class="pagetitle"><MT_TRANS phrase="Entry Body"></font></td>
</tr>
<tr>
<td width="500" align="right" valign="top">
<script language="javascript">
if (document.selection) {
document.write('<table border="0" cellspacing="0" cellpadding="0" width="107">');
document.write('<tr>');
document.write('<td width="24"><a href="javascript:formatSizeStr(\'font_d\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/font18.gif" alt="18" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatSizeStr(\'font_c\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/font16.gif" alt="16" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatSizeStr(\'font_b\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/font14.gif" alt="14" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatSizeStr(\'font_a\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/font10.gif" alt="10" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'000000\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_black.gif" alt="black" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'FF9900\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_orange.gif" alt="orange" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'990000\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_darkred.gif" alt="darkred" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'0033CC\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_blue.gif" alt="blue" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'009933\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_green.gif" alt="green" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'FFFF00\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_yellow.gif" alt="yellow" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'63309C\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_purple.gif" alt="purple" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatColorStr(\'FFFFFF\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/color_white.gif" alt="white" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatStr(\'strong\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/bold-button.gif" alt="strong" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatStr(\'i\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/italic-button.gif" alt="italic" width="24" height="18" border="0"></a></td>');
document.write('<td width="24"><a href="javascript:formatStr(\'u\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/underline-button.gif" alt="underline" width="24" height="18" border="0"></a></td>');
document.write('<td width="26"><a href="javascript:insertLink()"><img src="<TMPL_VAR NAME=STATIC_URI>images/url-button.gif" alt="link" width="26" height="18" border="0"></a></td>');
document.write('</tr>');
document.write('</table>');
} else {
document.write(' ');
}
</script>
</td>
</tr>
大丈夫でしたら、保存します。
タグをみて何をしているかわかった方もいると思いますが、フォントサイズやカラーはここで追加したりできます。
また、太字にする部分「bold」をあえてここでは「strong」にしています。どちらも表示上は同じなのですが、ある筋の情報でGoogleのアルゴリズムに「strong」タグが重要な位置をしめているかもしれないと最近聞いたので・・・。
管理画面のレイアウトを崩さないためにテーブルの分割も最適化しています。
3.次にMTのスタイルシートに以下のものを追加して下さい。
.font_a{
font-size:10px;
}
.font_b{
font-size:14px;
}
.font_c{
font-size:16px;
}
.font_d{
font-size:18px;
}
保存して、再構築します。
これは最低限のものしか指定していませんが、使いようによっては「太字の16px」といったようにもできますね。それは自由にやってみて下さい。
4.ファイルをアップロードします。
【アップロードするもの】
edit_entry.tmpl
→tmplフォルダ内のcmsフォルダに上書き
タグ挿入ボタンgif画像
→mtフォルダ(フォルダ名の変更をしていない場合)直下の images フォルダ内にアップロード
(画像をダウンロードされて使用してくださる方は 編集メニュー.png はアップしないで下さい。)
5.これでエントリー作成画面にタグ挿入ボタンができていると思います。
使い方次第ではタグ挿入パレットのようなものもできると思いますのでカスタマイズしてみてください。