|
|
||||||||||||||||
|
Q:可変レイアウト(100%)にするには?
|コメントを見る(3)|
コメントする
|トラックバック (0)|MTでブログ作成のFAQ|
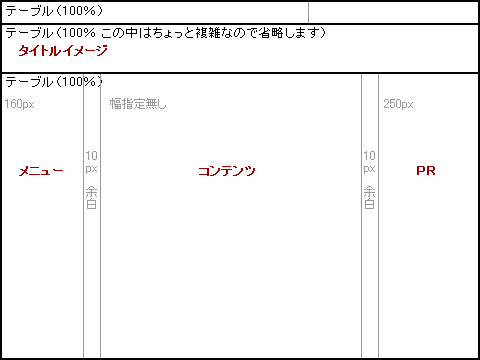
Q:ブログのレイアウトについて質問なんですが、マイバブルタイプのようにブラウザの幅によって可変レイアウト(100%)にするにはどうしたらよいのでしょうか?3カラムにはしているのですが、全体幅800、両サイド200、中央400と固定なのでどうも余白が気になってしまいます。通常のサイトはできているんですが、ブログだとどうもうまくいきません。 A:確かに、余白が気になる場合がありますよね。ご存知のようにこのブログはMovable Typeで構築しておりますが、デフォルトデザインの面影はほとんど消し去っております。 デフォルトデザインを基にオリジナルに作り変えていたのですが、逆に自分でデザイン(テーブルレイアウト)を考えてからMTの要素をそこに組み込んで行けばいいんだと、途中で気付きました。 それでだいぶ楽になり、ほぼ自分の思うとおりのカスタマイズブログが出来るな、というちょっとした自信のようなものが生まれました。 ご質問の件ですが、文章ではなかなかうまく伝わらないと思いますので、ベースの部分のみですが、下の画像を参考になればやってみてください。これがマイバブルタイプの基礎テーブル(一部省略)です。
黒太枠は1つのテーブルです。 例えば、右サイドの「最新のトラックバック」や「最新のコメント」などは1つ1つテーブルにしています。divタグは個人的に嫌いなので基本的に削除しています(残しているところもあります)。SEO的にはdivタグ利用は良いらしいですが、そう大きな差はないので、私はこの点ではレイアウト優先にしています。 そうやって1つ1つのコンテンツをこまごまとテーブルで組んで配置するのは、ブログサービスでいう「ブログパーツ」や「機能追加」のような感覚でコンテンツ管理をしたかったからです。一部はモジュール化してより効率よくやっています。 ・この記事を評価して下さい。(ブログランキング) 更新:2005/5/26 (木)
コメント
コメントを投稿
トラックバック
このエントリーのトラックバックURL:
http://www.harakiri-style.com/blog02/moty-t_b002.cgi/528 |
|
| © ブログアフィリエイト徹底ガイド マイバブルタイプ All rights reserved. Powered by Movable Type 3.33-ja |